Typography - Task 1: Exercises
21/4/2025-31/5/2025 / Week 1-Week 5
Nastaran Erfan / 0368366
Typography / Bachelor of Mass Communication (Honours) Digital Media Production / Taylor's University
Task 1: Exercises
Table of Content:
LECTURES
Week 1:
Typo_0_Introduction
Font: Individual weight within a typeface e.g. (bold, italic, roman etc.)

|
| Figure 1.1: Fonts (31/5/2025) |
Typeface: A family of fonts with similar traits e.g. (Futura, Bembo, Bodoni etc.)

|
| Figure 1.2: Typeface (31/5/2025) |
Typo_1_Development
Letter Form Development:
Phoenician to Roman:
At first, writings were carved into wet clay. The letters were only in uppercase form, and they have evolved with the tools used for writing them down.

|
| Figure 1.3: Evolution of Phoenicians (31/5/2025) |
Phoenicians wrote from right to left but the Greeks changed the direction of writing from left to right.
Hand Script Evolution:
- Square Capitals: Found in Roman monuments and had Serifs. Achieved by holding the pen at a 60 degree angle.
- Rustic Capitals: Compressed, less time consuming to write, harder to read. Achieved by holding the pen at a 30 degree angle.
- Cursive Hand: Simplified for daily usage, the beginning of lowercase letter form.
- Uncials: A blend of roman and cursive hand, more readable than rustic capitals at a small size.
- Half Uncials: Formalized version of cursive hand. Formal beginning of lowercase letter form.
- Caloline Minuscule: Was made as a result of Charlemagne's request to standardize ecclesial texts. Consists of majuscules, minuscule, capitalization and punctuation.
After Charlemange's reign, two forms of letter form gained popularity.
- Black Letter: Popular in northern Europe. Condense and strongly vertical. In the south "rotunda" was more popular.
- Gutenberg: He created negative impressions of each letter form that mimicked Black letter and used it for print.

|
| Figure 1.4: Phoenicians to Gutenburg Develpoment (31/5/2025) |
Text Type Development:
1450 Blackletter - 1475 Old Style - 1500 Italic - 1550 Script - 1750 Transitional - 1775 Modern - 1825 Square Serif - 1900 Sans Serif - 1990 Serif/Sans Serif

|
| Figure 1.5: Text Type Development (31/5/2025) |
Week 2:
Typo_3_Text_P1
Text/Tracking: Kerning and Letterspacing:

|
| Figure 1.6: Kerning (31/5/2025) |

|
| Figure 1.7: Tracking (31/5/2025) |
Text Alignment:
- Flush Left: Spaces between words are the same throughout the text. Each line starts and the same spot but ends at the end of last word of the line.
- Centered: Symmetrical, equal weight at both ends of the line.
- Flush Right: The opposite of flush left.
- Justified: By expanding the spacing between words, it ensures every line begins and ends in the same spot but it might cause "rivers" which is to have too much space between the words.

|
| Figure 1.8: Text alignment (31/5/2025) |

|
| Figure 1.9: Anatomy of Typeface (31/5/2025) |

|
| Figure 1.10: Same text, different fonts (31/5/2025) |
We can see that some clearly seem darker/lighter.
Leading and Line Length:
- Type size: The text should be large enough to be readable.
- Leading: Text shouldn't be too tight, it makes it harder to read.
- Line Length: Line length should be between 55-66 characters. If the line is too long/short it becomes more difficult to read.
Week 3:
Typo_4_Text_P2

|
| Figure 1.11: Line space vs. Leading (31/5/2025) |
Widows and Orphans: It is essential to avoid while formatting text.
- Widow: Is a short line left alone at the end of a column of text.
- Orphan: Is a short line left alone at the start of a new column.

|
| Figure 1.12: Example with widows and orphans (31/5/2025) |
Highlighting Text: There are numerous ways to emphasize on a specific part of a text, here are some examples:

|
| Figure 1.13: Highlighting Text (31/5/2025) |

|
| Figure 1.14: Primes and Quotation Marks (31/5/2025) |
Headlines:
- A head: Indicates a break between the topics within a section. Often times they're larger, all caps, or bold.
- B head: Is a subordinate to A heads and provides supporting arguments or examples for a topic. Can be shows as italic, small caps, bold etc.
- C head: It highlights specific bits within the material that belongs to B heads. Not that common. Shown with italics and bold serifs/sans serifs.

|
| Figure 1.15: Different ways of using A, B and C heads (31/5/2025) |
Cross Alignment: Cross Aligning headlines/captions with text assures complimentary vertical rhythms.

|
| Figure 1.16: Examples of cross alignment (31/5/2025) |
Week 4:
Typo_2_Basic:
- Baseline: Imaginary line that is on the base of the letterforms.
- Median: Imaginary line defining the x-height.
- X-height: The height of "x" in any typeface.
- Stroke: Lines that define the basic letterform.
- Apex: Point where two diagonal stems meet at the top.
- Arm: Short strokes off the stem of the letterform, either horizontal or inclined upward.
- Ascender: Part of the stem of lowercase letterform that crosses above the median.
- Barb: Half-serif finish on some curved strokes.
- Beak: Half-serif finish on some horizontal arms.
- Bowl: Open/closed rounded form that describes a counter.
- Bracket: Transition between serif and stem.
- Cross Bar: Horizontal stroke in a letterform that joins two stems together.
- Cross Stroke: Horizontal stroke in a letterform that joins two stems together.
- Crotch: Interior space where two strokes meet.
- Descender: Part of the stem of lowercase letterform that goes bellow the baseline.
- Ear: Stroke that extends from the main stem or body of the letterform.
- Em/en: Em is the distance equal to the size of capital M, En is half the size of Em.
- Finial: Rounded non-serif terminal to a stroke.
- Leg: Short stroke off the stem of a letterform, either at the bottom of the stroke or inclined downward.
- Ligature: Character formed by the combination of the two letterforms.
- Link: Stroke that connects the bowl and the loop of lowercase "g".
- Loop: Bowl created in the descender of lowercase "g" in some typefaces.
- Serif: Right angled or oblique foot at the end of the stroke.
- Shoulder: Curved stroke that isn't a part of the bowl.
- Spine: Curved stem of "S".
- Spur: Extension that articulates the junction of the curved and rectilinear stroke.
- Stem: Significant vertical or oblique stroke.
- Stress: Orientation of a letterform, indicated by the thin strokes in round forms.
- Swash: Flourish that extends the stroke of a letterform.
- Tail: Curved diagonal stroke at the finish if certain letterforms.
- Terminal: Self-contained finish of a stroke without a serif.
- Vertex: Point where two diagonal stems meet at the bottom.

|
| Figure 1.17: Typographical Terms (31/5/2025) |

|
| Figure 1.18: Extra Typographical Terms (31/5/2025) |
The Font:
- Uppercase: Capital letters.
- Lowercase: Small letters.
- Small Capitals: Uppercase letterforms drawn to the x- height of the typeface.
- Uppercase Numerals: Numbers that are the same height as uppercase letters, set to the same kerning width.
- Lowercase Numerals: Numbers that are set to x-height with ascenders and descenders.
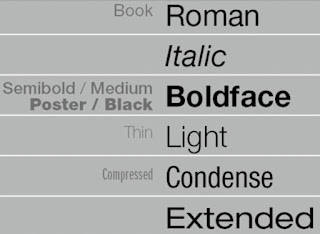
Describing Typefaces:
- Roman: Derived from inscriptions of Roman monuments.
- Book: Slightly lighter stroke in roman.
- Italic: Refers to fifteen century Italian cursive handwriting.
- Oblique: Based on the roman form of the typeface.
- Boldface: Thicker stroke than the roman. It can also be called 'semibold', 'medium', 'black', 'extra bold' etc. The boldest rendition of the typeface is called 'poster'.
- Light: Lighter stroke than the roman form. Even lighter strokes are called 'thin'.
- Condense: Letters closer to one another and slightly stretched vertically. Even more condensed versions are called 'compressed'.
- Extended: Opposite of condensed.

|
| Figure 1.19: Font Variations (31/5/2025) |

|
| Figure 1.20: 10 Typefaces (31/5/2025) |
Week 5:
Type_5_Understanding:
Sometimes the letterforms might seem symmetrical to the naked eye but upon further investigation and adding grids, we realize that they're actaully non 100% symmetrical.
When comparing the same letter from different typefaces, we can see although at first glance the seem very similar, they have subtle differences that makes them individually expressive.
Counterform: The negative space between the letters.
The principles of design apply to Typography as well and can be used to create powerful combinations. Here are some examples of how contrast is created in text:

|
| Figure 1.21: Examples of Contrast in Text (31/5/2025) |
INSTRUCTIONS
Task 1/Exercise 1: Type Expression:
Study:

|
| 2.2: Sans-serif Fonts (3/5/2025) |
Sketches:
Out of the words we were given I selected 'Sleep', 'Divide', 'Impaled' and 'Hungry'. Then I went to sketch 4 ideas for each word. I found that I have more control on paper when it comes to ideation so I grabbed a journal and started to experiment with the fonts I initially thought were appropriate for each expression.

|
| Figure 2.3: Sketches (5/5/2025) |
Digitization of Sketches:
For 'Sleep', I decided to go shape it so that it looks like a bed so I shrunk the E's and P and elongated the L. For 'Divide' I wanted to use dashed lines for the stem of the two I's to separate the V from the rest of the word. For 'Impale' T wanted a sharp triangle to cut out a portion of the word so I used pathfinder to divide the triangle from the word, and for 'Hungry', I wanted to show the motion of a growling stomach so I created an 'Envelope Distort with Mesh' and used direct selection tool to drag parts of the word to create wavy lines.

|
| Figure 2.4: First attempt (19/5/2025) |
After getting feedback from Mr. Vinod I realized that there is too much white in my canvas and my 'Divide' isn't dramatic enough. So I elongated the I's and inverted the colors of 'Impaled' and 'Divide'.

|
| Figure 2.5: Second attempt (19/5/2025) |
Final Digital Type Expression:
After this attempt I realize 'Impaled' is hard to read from afar so I changed the color of the triangle to gray.

|
| Figure 2.6: Finalized work (21/5/2025) |
Figure 2.7: Final Type Expression (PDF) (1/6/2025)
Type Animation:
I decided to animate the word 'Hungry' because I liked the idea of replicating the motion of a growling stomach. I looked at some animation references for stomach motion but unfortunately I couldn't find what I was looking for so I just started to experiment.
First time I tried to make the waves go to the opposite side but it looked wrong, so I discarded it. Then I came up with an idea, what if I start creating an upwards motion for the waves instead of just making them go to the opposite side? Then I started to create the frames that come after and then before the finalized 'Hungry' design.
The hardest part of animating this was to enlarge each frame's 'Hungry' to assure the lines don't look sharp and then to 'Expand Appearances' one by one. I created guides so that I don't accidentally change the sizes from one frame to another.

|
| Figure 2.8: Starting to create each frame (17/5/2025) |

|
| Figure 2.9: Having to create more guides after "expanding appearance" (17/5/2025) |
Final GIF Animation:

|
| Figure 2.10: Finalized animation (19/5/2025) |
Task 1/Exercise 2: Text Formatting:
We started dabbling with InDesign and were told to write our names using a variety of fonts from each one of the 10 typefaces we were given and to try kerning/tracking on them.
|
|
| 2.11 Kerning and Tracking (25/5/2025) |
At first the layout that I created was a bit too rigid because I had used the 'justified' setup for my columns of text. But then I turned them to flush left. And also the picture that I had selected was more interior design related than architecture related so I also changed that. Also the body text was a bit too small so I increased the size 1 pt.

|
| Figure 2.12: First Attempt (25/5/2025) |
Final Text Formatting Layout:
Head:
- Font: Futura Std Heavy
- Type size: 20 pt
- Leading: 22 pt
- Paragraph Spacing: 22 pt
- Alignment: Flush left
Body:
- Font: Futura Std Book
- Type Size: 10 pt
- Leading: 11 pt
- Paragraph Spacing: 11 pt
- Characters per Line: 52
- Alignment: Flush left
Margins and Column:
- Margins: Top/Left/Right (12.7 mm) Bottom (100 mm)
- Columns: 4
- Gutter: 5 mm
|
|
| Figure 2.13: Text Formatting (26/5/2025) |
FEEDBACK
Week 2:
General Feedback: I joined in week 2 so it's my first week, I set up my blog, joined the Facebook group and am currently in the process of studying the 10 fonts, developing sketches and watching the lecture videos. I didn't receive any feedback during class time because I didn't have anything to show other than my blog, but I did observe other people's works and the feedback they received on theirs so I will move forward based on that. I plan to show my sketches and get approval of them next week and start digitizing them during class time.
Week 3:
General Feedback: I showed sketches of my 4-word expressions and decided on which ones to digitalize with the assistance of Mr. Vinod.
Specific Feedback: I was unsure whether I could distort fonts or not, Mr. Vinod said that it's okay as long as it's not the whole word. I also learned a lot by watching other people's digitization.
Week 4:
General Feedback: I had problems with one of my sketches, I got assistance from Mr. Vinod and was able to fix it.
Specific Feedback: He taught me how to "Expand Appearance" to fix the way my text looks when I shrink it.
Week 5:
General Feedback: I have been told to rush everything because there isn't enough time to update everything even though I've joined this course one week late and this course is the only one that has tutorials on week 1 in order to avoid the clashing between assignment 1 and 2.
Specific Feedback: I was suggested to make the word "Divide" more pronounced and that there is too much empty space in my work so I should turn some of the square's black.
Experience:
Observation:
Findings:
FURTHER READINGS
In the beginning I didn't have many ideas on how to express words so I searched for inspiration.
 | |
|
In A type primer I found great examples, I found these ones to be particularly inspiring:
Kane, J. (2011). A type primer Second Edition. Laurence King Publishing.
 |
| Figure 3.2: Page 67, Letters, words, sentences (14/7/2025) |
 |
| Figure 3.3: Typographic design: Form and communication (Carter et. al, 2015) (14/7/2025) |



Comments
Post a Comment